Um Erfolg zu haben, müssen beim Erstellen von Websites einige ungeschriebene Regeln befolgt werden. Teilweise liegt es daran, dass Verbraucher eine bestimmte Vorstellung davon haben, wie Websites aussehen sollten, aber auch, dass es Elemente gibt, die sich negativ auf Ihre Website auswirken können. In diesem Artikel werden wir daher einen genaueren Blick auf einige der schlechtesten Websites werfen, die wir online gefunden haben, sowie auf das, was sie zu schlechten Websites macht.
Der Zweck dieses Artikels ist es nicht, einzelne Seiten zu blamieren, sondern vielmehr zu veranschaulichen, wo der Fokus auf Webdesign liegen sollte. Durch ein besseres Verständnis, was schlechte Websites ausmacht, wird man in der Lage sein, sich leichter auf die Probleme zu konzentrieren und so zu vermeiden, in gleiche Falle zu tappen. Hier heben wir besonders animierte Poster und schlechte Navigation hervor, die oft die Benutzererfahrung beeinträchtigen.
Lesen Sie mehr darüber, welche Fehler vermieden werden sollten, und sehen Sie sich einige illustrative Beispiele für fehlerhafte Seiten an.
Was macht eine Website schlecht?
Dies ist zweifellos eine schwer zu beantwortende Frage, da die User Experience oft von persönlichen Vorlieben geprägt ist. Es gibt jedoch einige Elemente und Fehler, die auf gewissen Websites erscheinen, und die von den meisten als schlecht betrachtet werden. Wir werden uns hier auf genau diese Fehler konzentrieren. Diese Schwächen sind nicht unbedingt nur Design-Meinungsverschiedenheiten, sondern Elemente, die die allgemeine Benutzererfahrung einer Website beeinflussen.
Wir entscheiden uns daher für eine Definition von schlechten Websites, die sich auf der Benutzererfahrung basiert. Eine schlechte Benutzererfahrung führt nämlich dazu, dass der Besucher selten zurückkehrt, was schlechte Website kategorisiert. Natürlich wird auch der Inhalt von großer Bedeutung sein, aber in diesem Artikel konzentrieren wir uns in erster Linie auf die Website selbst.
Häufige Fehler, die es zu vermeiden gilt
Wir bereits gesagt, es kann schwierig sein, eine universelle Definition für eine schlechte Website zu finden, aber es gibt einige gemeinsame Elemente, die wir als geläufige Fehler hervorheben können. Diese hängen oft mit der eigentlichen Gestaltung der Website zusammen, was einen direkten Einfluss auf die User Experience hat. Sie werden auch immer gute Websites finden, die trotzdem einige dieser Elemente enthalten, die dann aber leider oft mit Problemen verbunden sind.
Um das Problem zu veranschaulichen, haben wir eine Liste von einigen der häufigsten Fehler, die Sie beim Erstellen Ihrer Homepage vermeiden sollten, zusammengestellt. Diese basieren auf Erfahrungen von Websites, die in eine schlechte Benutzererfahrung resultieren. Bitte lesen Sie durch unsere Liste, bevor Sie sich die Beispiele ansehen, die wir am Ende dieses Artikels präsentieren.
- Slider / Karussells – Ein Element, das besonders auf neuen Websites auftaucht, ist ein sogenannter Slider. Mit diesem Plugin können Sie verschiedene Produkte oder Artikel anzeigen, aber viele Benutzer bevorzugen Webseiten ohne. Das Karussell wirkt distrahierend und der Benutzer hat selbst keine Kontrolle über die Show.
- Navigation – Eine schlechte Navigation kann schnell dazu führen, dass eine Website ihren Besuchern eine schlechte Erfahrung bietet. Wir wissen, wie verlockend es sein kann, etwas Neues und Aufregendes auszuprobieren, aber bei einem wichtigen Feature wie der Navigation ist das Althergebrachte oft am besten. Benutzer haben die Erwartung, dass bestimmte Funktionen überall gleich funktionieren, und am besten lässt man die Finger davon.
- Falsche Informationen – Der sogenannte Click Bait ist ein beliebter Trick, der aber schnell dazu führt, dass Ihre Website einen schlechten Ruf erlangt. Verbraucher erwarten, dass sie die Inhalte finden, nach denen sie suchen, und irreführende Informationen oder Titel führen selten zu zufriedenstellenden Erfahrungen.
- Animation – Es mag auf dem Zeichenbrett klasse aussehen, aber Animation ist ein hervorragendes Beispiel für schlechtes Design. Nur wenige Konsumenten sind von Animationen fasziniert, sondern finden sie eher nervig. Vermeiden Sie daher die unnötige Verwendung von Animationen auf Ihrer gesamten Website.
Beispiele für schlechte Websites
Diese Liste zeigt eine Reihe von Websites, die in die Kategorie der schlechten Seiten fallen. Dies liegt meistens daran, dass die Website eine schlechte Benutzererfahrung bietet, zieht aber auch andere Elemente wie Inhalt und Transparenz in Betracht. Sehen Sie sich daher bitte an, was die Beispiele zeigen und was genau diese so schlimm macht.
The Big Ugly Website
Der Name ist schon ein Fingerzeig, und es ist vielleicht nicht so schwer auszumachen, dass diese Website absichtlich schlecht ist. Tatsächlich hat der Designer hier versucht, so viele Fehler wie möglich zu integrieren, damit Sie sehen können, wie sich die Elemente gegenseitig beeinflussen können. Die Liste der Fehlgriffe auf dieser Seite ist lang, aber riesige Animationen, hässliche Farben und ungleichmäßige Schriftart sind wohl die besten Beispiele. Versuchen Sie selbst, die Navigation zu finden – wir sind daran kläglich gescheitert!

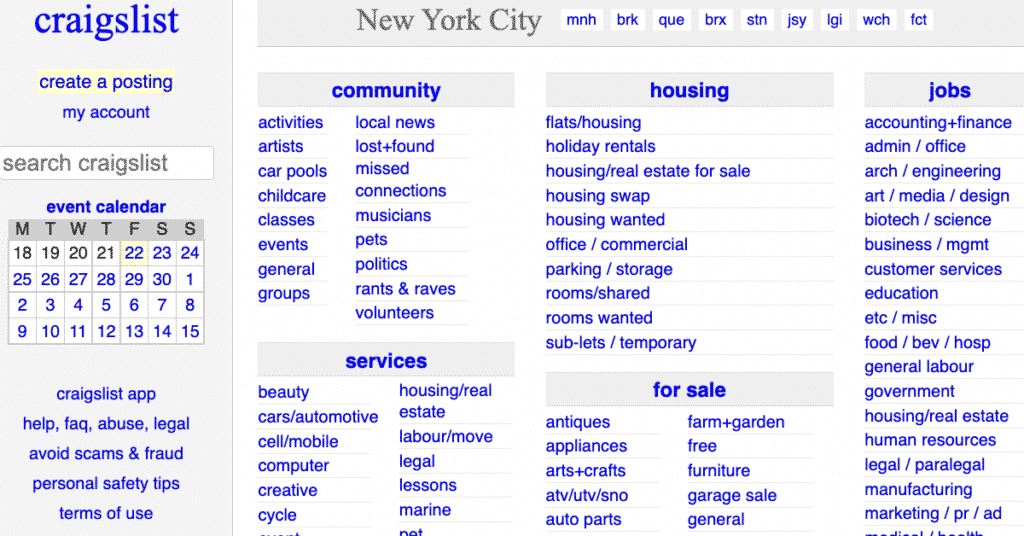
Craigslist
Craigslist ist eine der meistbesuchten Websites in den Vereinigten Staaten, gleichzeitig aber auch eine der schlimmsten. In erster Linie kann man es darauf zurückführen, dass die Website seit 1995 keine Aktualisierungen des Inhalts vorgenommen hat und Kunden heutzutage empfinden dies möglicherweise als wenig anwendbar. Die Website besteht nur aus Links zu Daten, und manche glauben, dass dies einmal die Stärke von Craigslist war. Wenn Sie es jedoch mit dem deutschen Markt.de vergleichen, werden Sie schnell die vorhandenen Unterschiede bemerken.

The World’s Worst Website
Hier ist ein weiteres Projekt, das zeigt, wie schief es gehen kann, aber die Seite bietet wertvolle Einblicke in einige der Problemstellungen. Zunächst einmal ist alles auf dieser Website deutlich übertrieben, und damit ein hervorragendes Beispiel für schlechte Kombinationen. Einige der hier dargestellten Elemente sind widersprüchliche Farbschemata, das Mischen einer Vielzahl von Schriftarten und eine ungleichmäßige Platzierung von Elementen. Darüber hinaus haben sie einige Animationen und störende Elemente eingefügt, um zu zeigen, wie nachteilhaft sich das auf eine Website auswirkt.

Lingscars
Als wir zum ersten Mal auf diese Website klickten, waren wir uns nicht sicher, ob die Besitzerin den Anfang der 2000er Jahre nachbilden wollte oder ob die Seite einfach nur entsetzlich konstruiert wurde. Auch hier ein gutes Beispiel dafür, wie viel Farbe für eine Website zu sagen hat, und wie wichtig eine gute Übersicht ist. Auf der Homepage finden Sie eine Reihe verschiedener Elemente, die nicht unbedingt zusammengehören, gemeinsam mit den störenden Bannern, die ein chaotisches Bild des Ganzen vermitteln. Darüber hinaus wurden viele wichtige Elemente der Seite scheinbar zufällig platziert, was die Navigation sehr anstrengend macht. Schauen Sie sich genauer an, wie Fußzeile und Kopfzeile verwendet wurden. Letzteres ist mit Inhalten überladen, während die Fußzeile, wenn Sie sie endlich erreicht haben, beinahe inhaltslos ist.

Dom Perignon
Obwohl Dom Perignon eine seriöse Marke ist, sind sie nicht ohne Mängel und wir sprechen hier nicht von den edlen Tropfen in den Flaschen, sondern von der übermäßig komplizierten Brand-Website. Sie haben sich für ein Design entschieden, das mehr über Lenny Kravitz (Creative Director des Unternehmens) aussagt als über das Produkt selbst. Wenn Sie jedoch mehr über die edlen Tropfen erfahren möchten, müssen Sie von der Titelseite wegnavigieren und Ihr Alter angeben, bevor Sie auf den Inhalt zugreifen können. Dies ist ein gutes Beispiel für eine schlechte Navigation, die den Fokus von dem ablenkt, wonach ein Benutzer tatsächlich sucht.

Penny Juice of America
Penny Juice ist einer der größten Hersteller von Saft in den Vereinigten Staaten, aber es sieht so aus, als hätten sie die Farbpalette auf ihrer Website ignoriert. Sie verwenden ein sehr grelles Kolorit, das vielen auf die Nerven gehen wird. Diese Art von Design war in den 90er Jahren üblich, aber die Bildschirme und Anforderungen haben sich seitdem schwer verbessert, und die meisten werden heute von dieser Art von Farbenwahl abraten.

Toronto Cupcake
Wenn wir eine Konditorei-Website besuchen, finden wir normalerweise eine große Auswahl an verlockenden Bildern der Plätzchen und Küchlein. Der Schöpfer der Toronto Cupcake Website hat sich jedoch dafür entschieden, dies an aufgestapelte Kartons zu verschwenden. Die Seite ist ein hervorragendes Beispiel dafür, wie eine fehlerhafte Seite aussehen könnte. Die fehlenden Inhalte in Kombination mit unlesbarem Text sorgten schnell dafür, dass wir auf die Konkurrenz weiter geklickt haben.

Zusammenfassung
Eine universell gültige Antwort darauf zu finden, was schlechte Websites sind, kann schwierig sein, aber es gibt eine Reihe von guten Beispielen online. Aus diesem Grund haben wir hier die Websites hervorgehoben, in denen viel oder alles im Design schiefgelaufen ist. Dies sind Seiten, die einen schlechten Überblick über den Inhalt geben, eine falsche Verwendung von Farben haben oder nur ganz einfach nutzlos sind. Hier sprechen wir nicht davon, dass Inhalte auf der Seite nutzlos sind, sondern vielmehr, dass die Benutzererfahrung so schlecht ist, dass die Besucher der Websites schnell weiterklicken.
Wenn potenzielle Kunden woanders hingehen, kann das insbesondere für Unternehmen zu großen Schäden führen, und mögliche gute Produkte werden im Schatten schlechter Benutzererfahrungen verschwinden. Wir raten Ihnen deshalb, dass Sie sich an traditionelle, getestete Normen halten, sowie fertige Vorlagen gebrauchen, die einem standardisierten Layout folgen – und nicht versuchen, mit Elementen wie Farbschema, Navigation und Seitenlayout übermäßig kreativ zu sein.